
Objectif : réalisation d’une application de manipulation des données EXIF
Le but de ce projet est la conception et la réalisation d’une application d’édition de données EXIF (EXchangeable Image file Format) associées aux photos numériques.
Vous trouverez une documentation pléthorique au sujet de la photographie, aussi bien du point de vue technique qu’artistique. Extraits choisis :
Pour une première lecture sur le format de fichier EXIF : Wikipédia.
En pratique, l’implantation de cette application se fera en Python et s’appuiera sur la bibliothèque tkinter (ainsi que la bibliothèque PIL dans une moindre mesure) mais aussi sur l’outil ExifTool et son “wrapper” Python PyExifTool :
- la bibliothèque tkinter,
- l’outil ExifTool,
- la bibliothèque PyExifTool,
- la bibliothèque PIL Python Imaging Library.
ExifTool est un outil qui s’utilise en ligne de commandes. Grossièrement, il permet de modifier les noms des fichiers photo, de prendre connaissance de l’ensemble de leurs informations EXIF, de les modifier voire de les supprimer et ce pour une sélection de photos ou pour l’ensemble des photos contenus dans un répertoire.
La bibliothèque PyExifTool permet d’utiliser l’outil exiftool de façon transparente et performante par l’intermédiaire d’un programme Python. Elle permet en particulier de créer un sous-processus ainsi qu’un tube nommé pour dialoguer avec exiftool. Remarque : il est conseillé de prendre en compte l’exception BrokenPipeError.
import exiftool
et = exiftool.ExifTool()
et.start()
...
et.terminate()
La bibliothèque PIL permet d’afficher dans un canvas des photos issues de nombreux formats de fichiers images (tiff, jpeg, png, etc.).
from PIL import ImageTk, Image
im = Image.open(fph)
canv.image = ImageTk.PhotoImage(im)
canv.create_image(0, 0, image=canv.image, anchor='nw', tags='clic')
A noter qu’il est a priori inutile d’utiliser PIL pour produire la vignette d’une photo puisque celle-ci est normalement déjà présente dans les données EXIF et peut être extraite grâce à exiftool.
exiftool -b -ThumbnailImage photo.jpg > vignette.jpg
Cahier des charges
Dans le cadre du module IHM, on s’attachera à la conception d’une interface intuitive. Les fonctionnalités demandées, par ordre d’importance décroissante, volontairement approximatives, sont :
- d’utiliser l’application suivant plusieurs niveaux d’apprentissage (par exemple débutant, confirmé, expert),
- d’afficher les photos, appartenant au même répertoire, sur un critère d’ordre choisi par l’utilisateur (par exemple, par nom de fichier, pas date de prise de vue, par plage de focale, etc.),
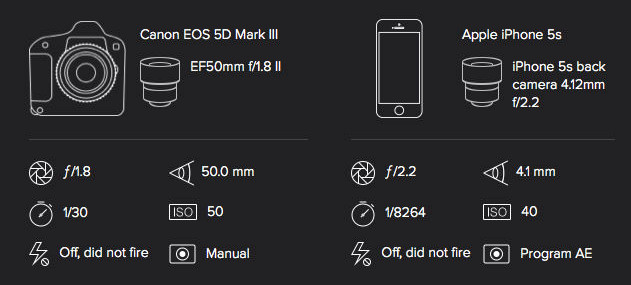
- d’afficher des informations détaillées (date, ouverture, vitesse, etc.) à partir de la sélection d’une photo et en tenant compte du niveau “d’expertise” de l’utilisateur,
- d’afficher la localisation de la photo sélectionnée, si celle-ci a été prise en France (une carte de la France, tirée du site Wikipédia, est proposée dans le sujet),
- de renommer automatiquement une ou plusieurs photos suivant des critères choisis par l’utilisateur (le plus courant étant de choisir un préfixe suivi de l’année, du mois et du jour de la prise de la photo),
- de dupliquer un tag donné sur un ensemble de photos (cas pratique : impossibilité d’obtenir les coordonnées GPS à l’intérieur d’un bâtiment),
- de décaler les dates et/ou les heures d’un ensemble de photos (cas pratique : l’appareil photo n’était pas à la bonne date/heure au moment des prises de vues),
- de supprimer tout ou partie des données EXIF d’un ensemble de photos (cas pratique : publication d’une photo sur le web),
- de créer une planche contact à partir d’un sous-ensemble de photos, accompagnées d’informations choisies par l’utilisateur.
Remarque : tous les traitements doivent pouvoir être effectués au choix de l’utilisateur sur une photo en particulier, sur un sous-ensemble de photos ou sur toutes les photos contenues dans un répertoire donné.

Travail préliminaire
Une phase de conception, qui repose sur des diagrammes UML de “cas d’utilisation”, doit être réalisée préalablement et donné lieu à la rédaction d’un rapport.
Notation
La notation de ce projet prendra en compte le rapport, le respect du cahier des charges, la qualité de la programmation (robustesse, lisibilité et modularité du code, présence de tests unitaires) ainsi que les aspects propres à une IHM que sont : cohérence, concision (limitation du nombre d’interventions de l’utilisateur), structuration des activités (décomposition d’une tâche complexe), flexibilité (application personnalisable), retour d’informations et gestion des erreurs, toutes choses qui garantissent une interface ergonomique et intuitive et qui n’apparaissent pas explicitement dans cette présentation.